How To Monitor Web Page and Send Result to Zapier
Integration with Zapier allow you to send information about changes to 1000+ apps
Step 1: Setup your page monitoring on Urlooker
Use this guide for reference.
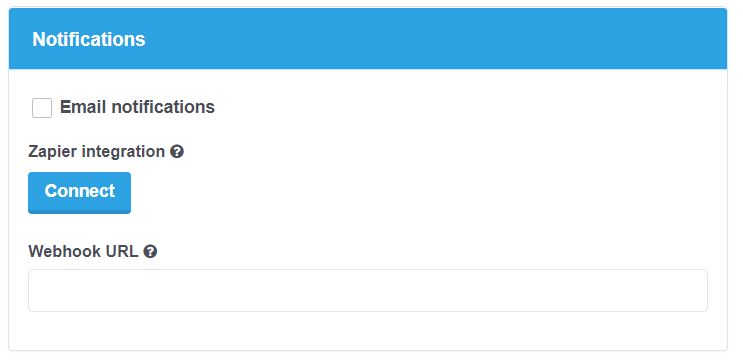
Step 2: Click Connect on tracking form

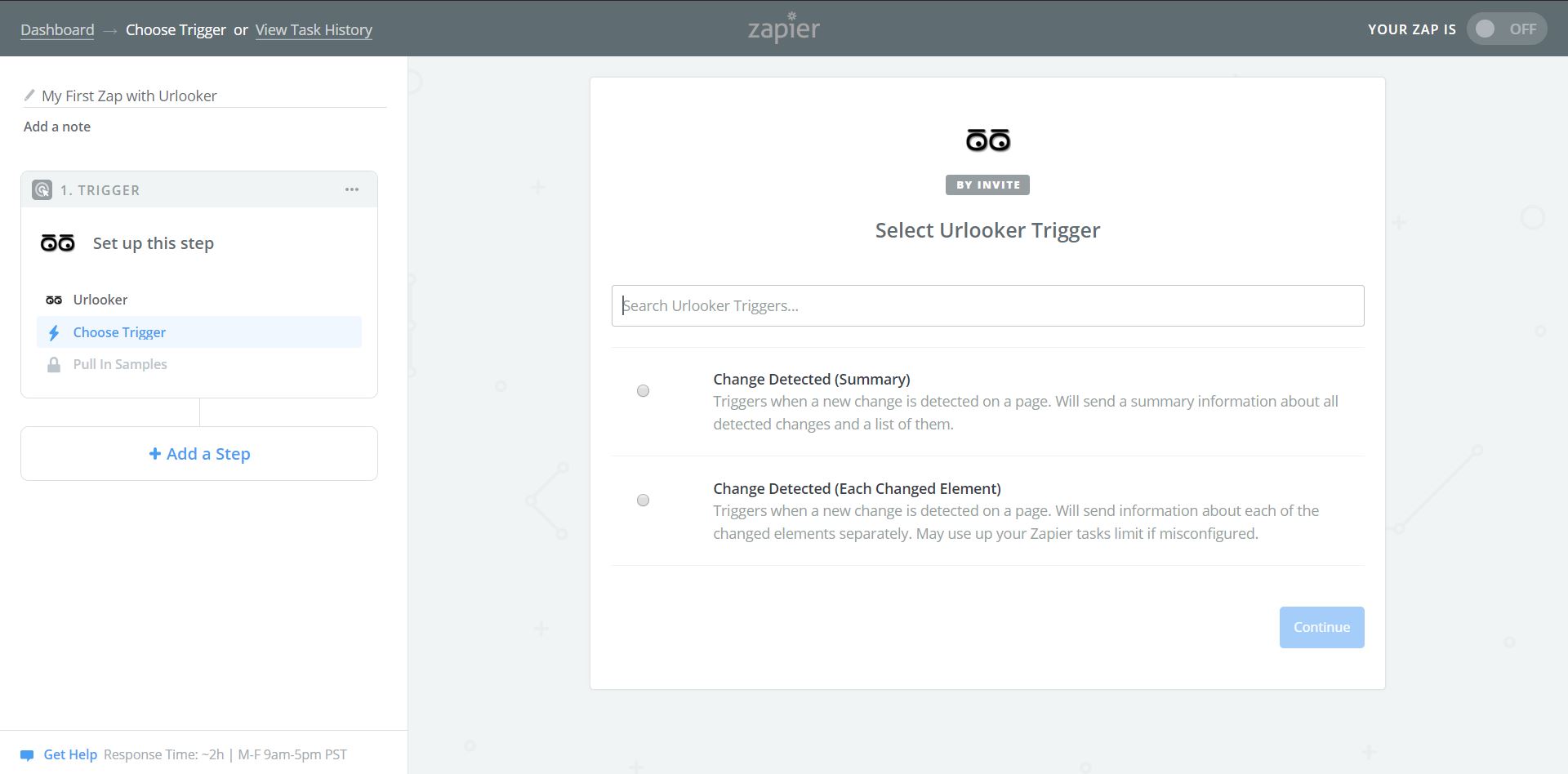
Step 3: Select Urlooker trigger: Summary or Each Changed Element
Summary - will send information about number of changes and a full list of changes.
Each Changed Element - will send each changed element separately (for example, if you want to aggregate new headlines from a few sites into a single Google Spreadsheets table).

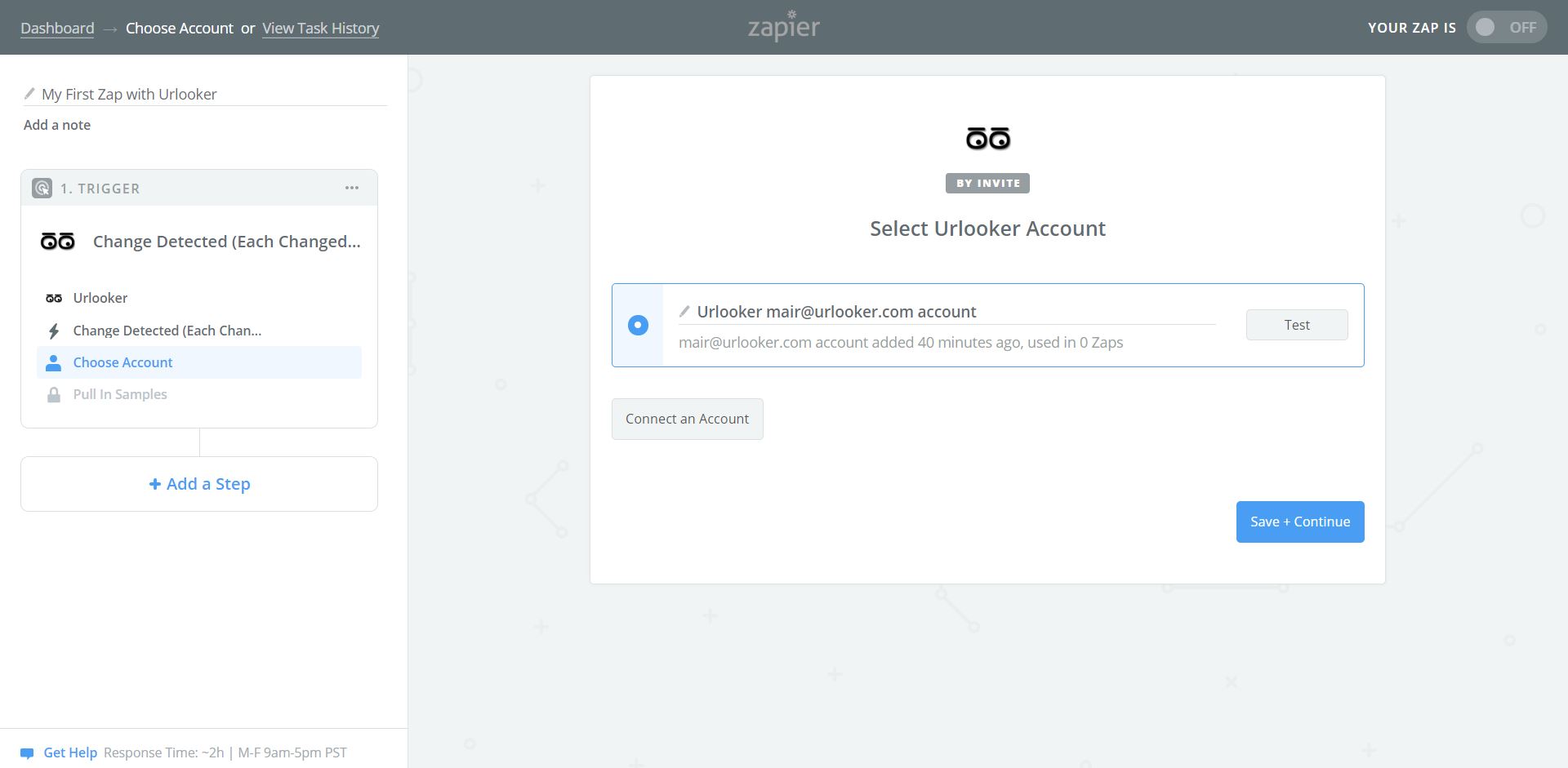
Step 4: Connect your Urlooker account

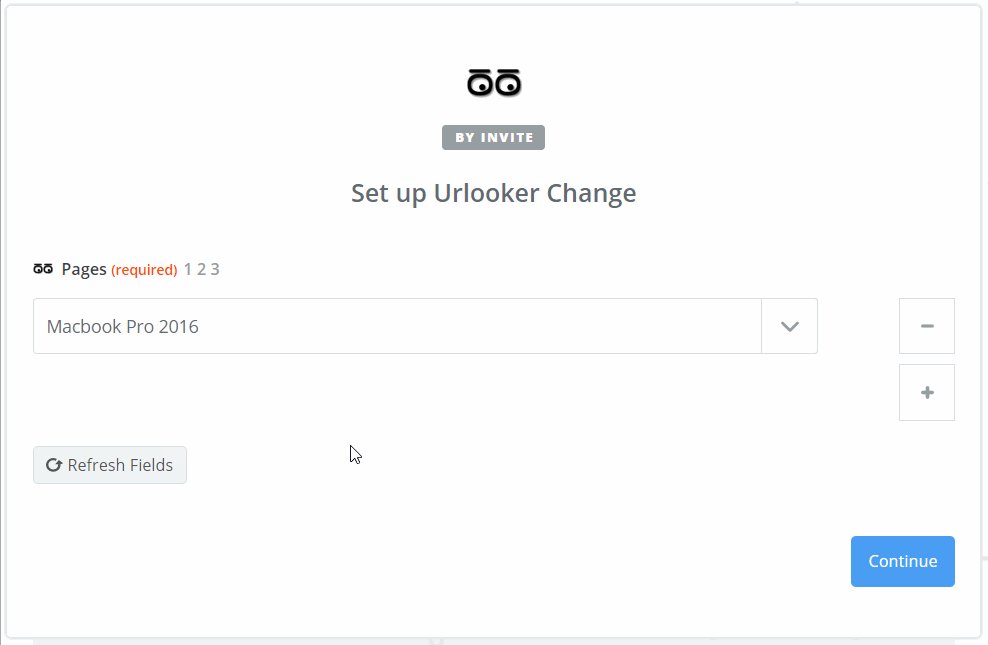
Step 5: Select which Urlooker tracking you want to use

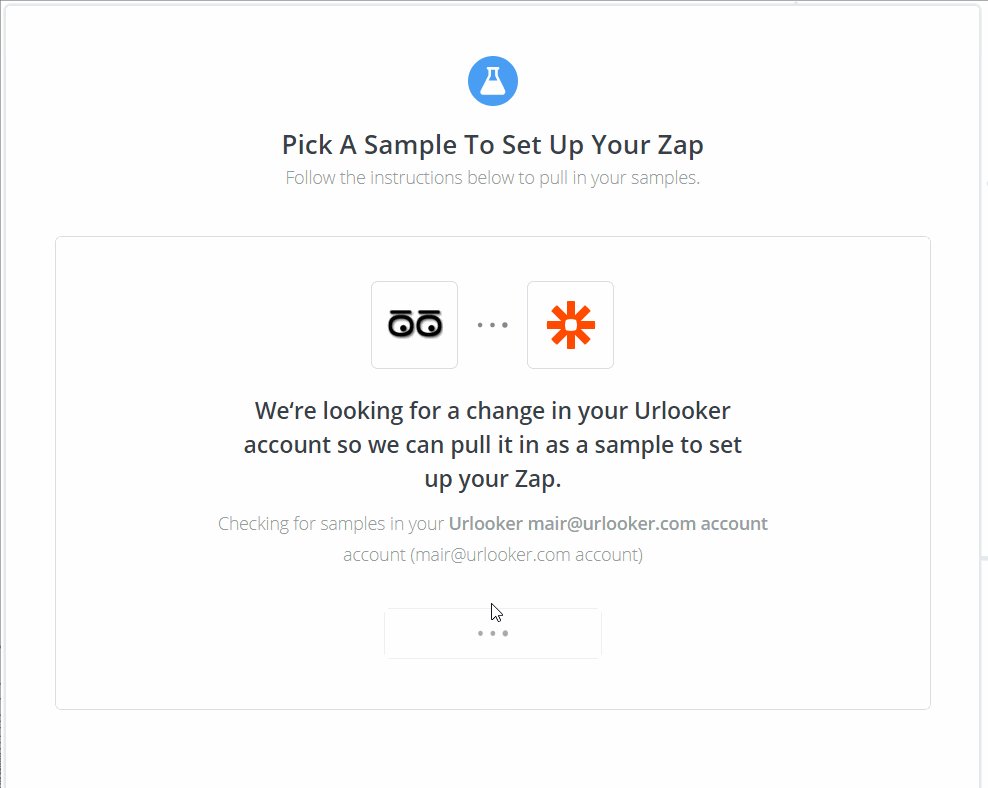
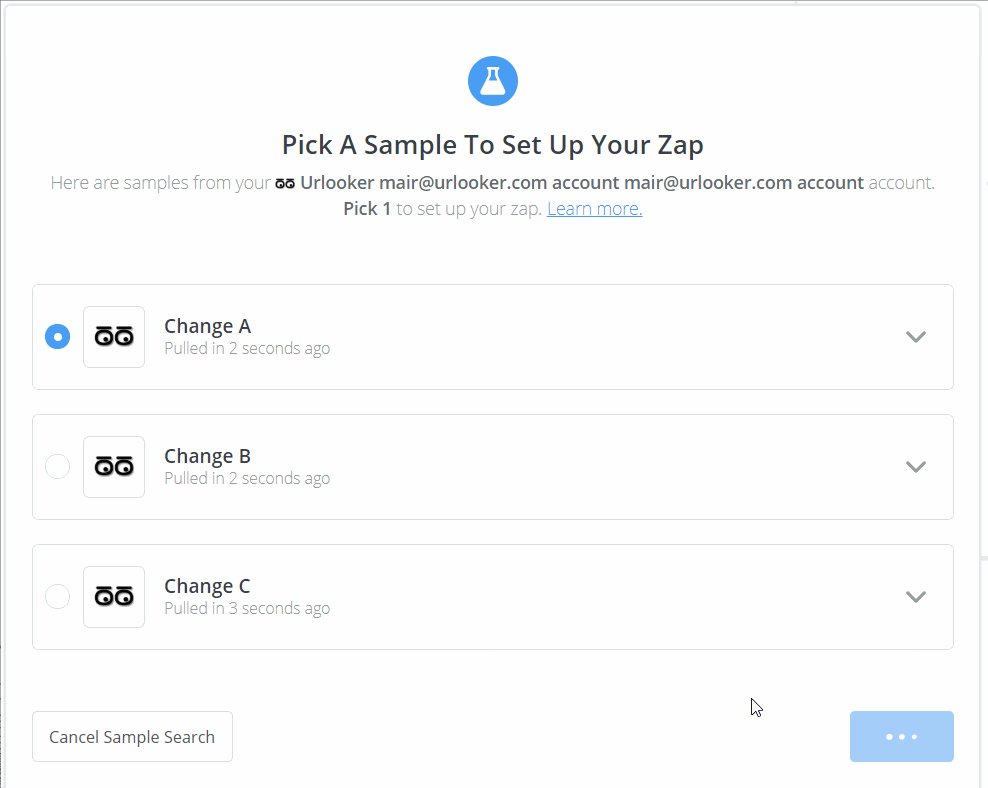
Step 6: Load Data Samples from Urlooker
This step will not work until there a are some existing changes detected by Urlooker.

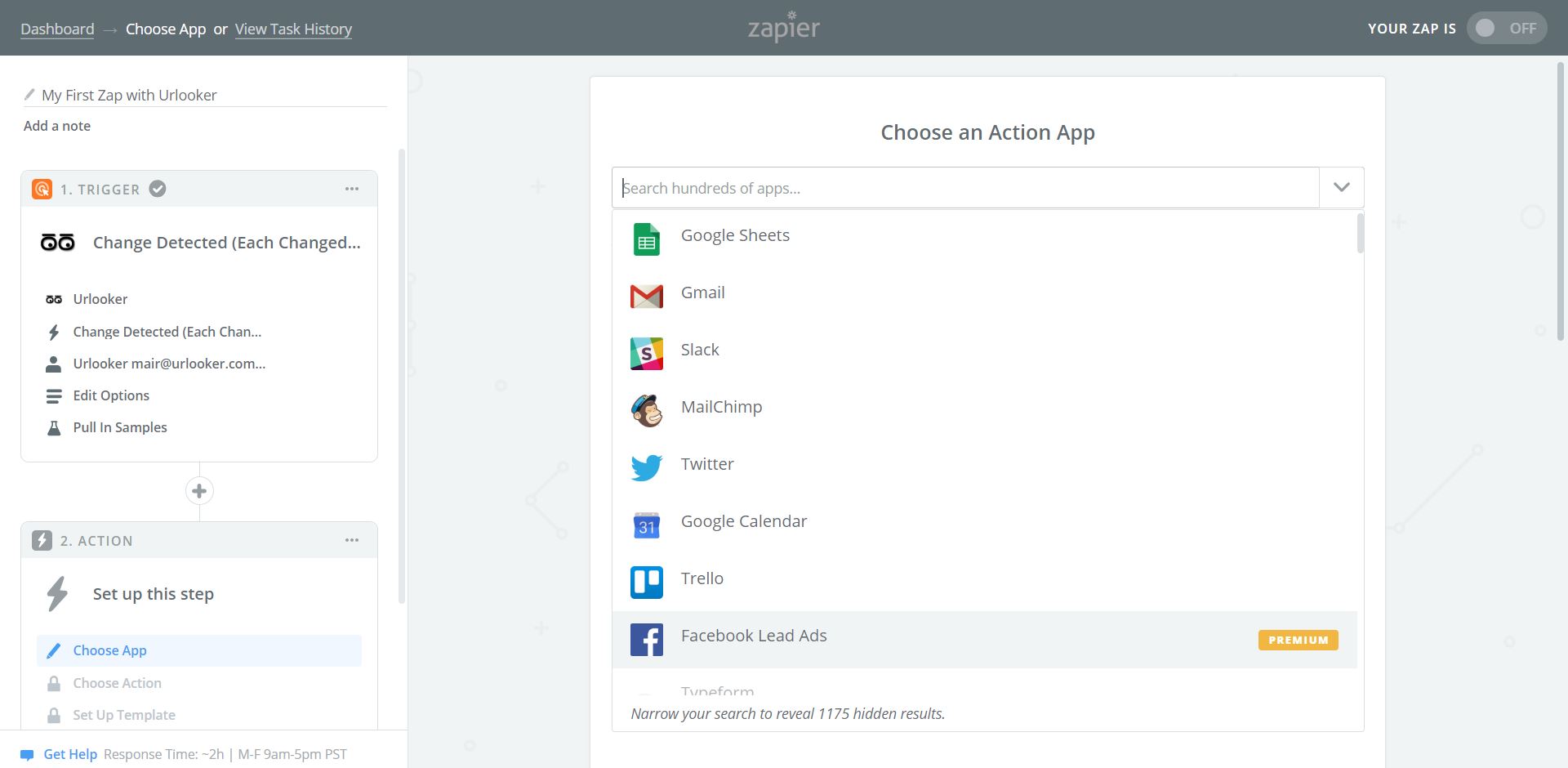
Step 7: Select an app where you want to use the data
Google Spreadsheets for example.

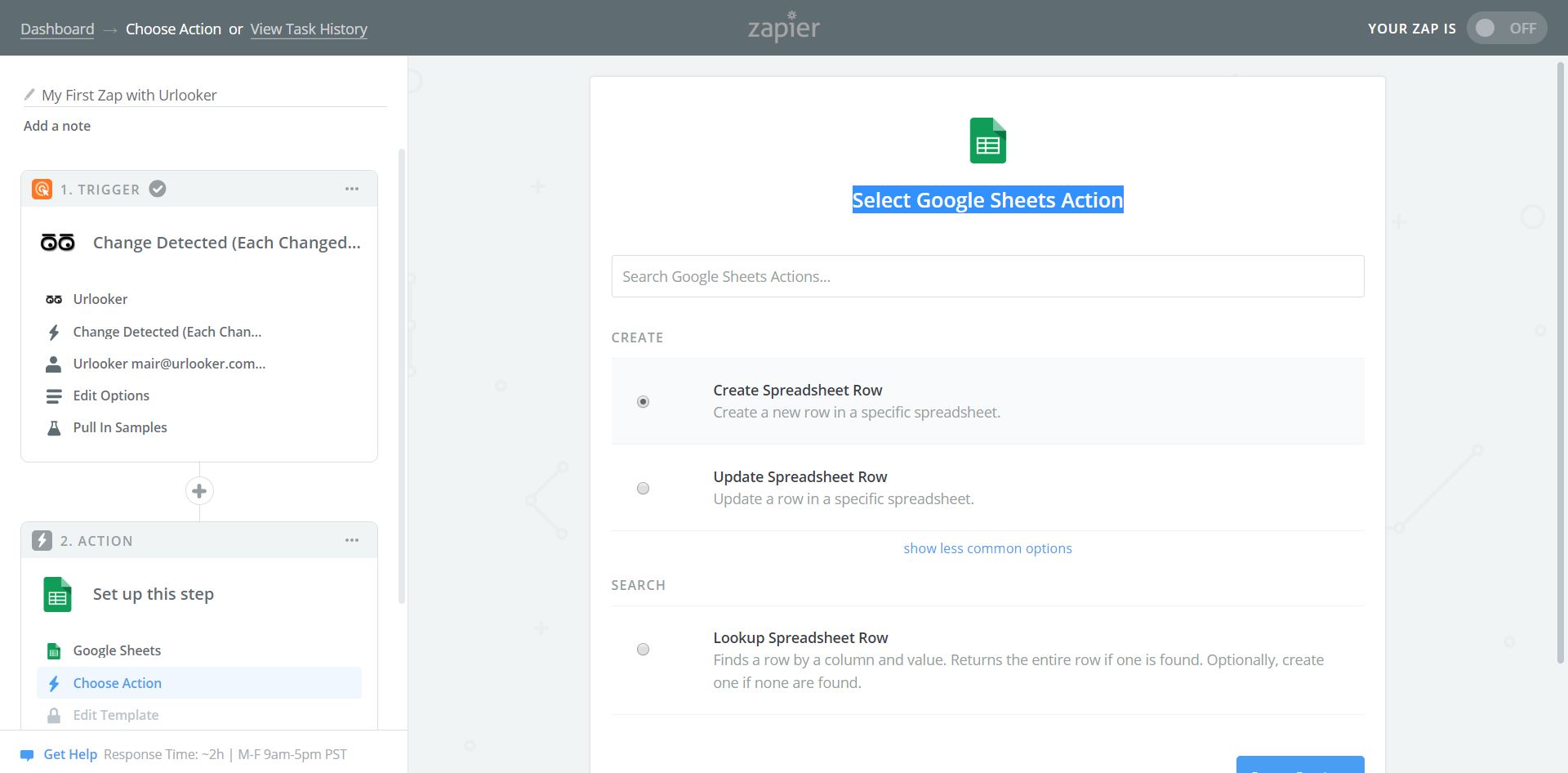
Step 8: Select an action on the target app

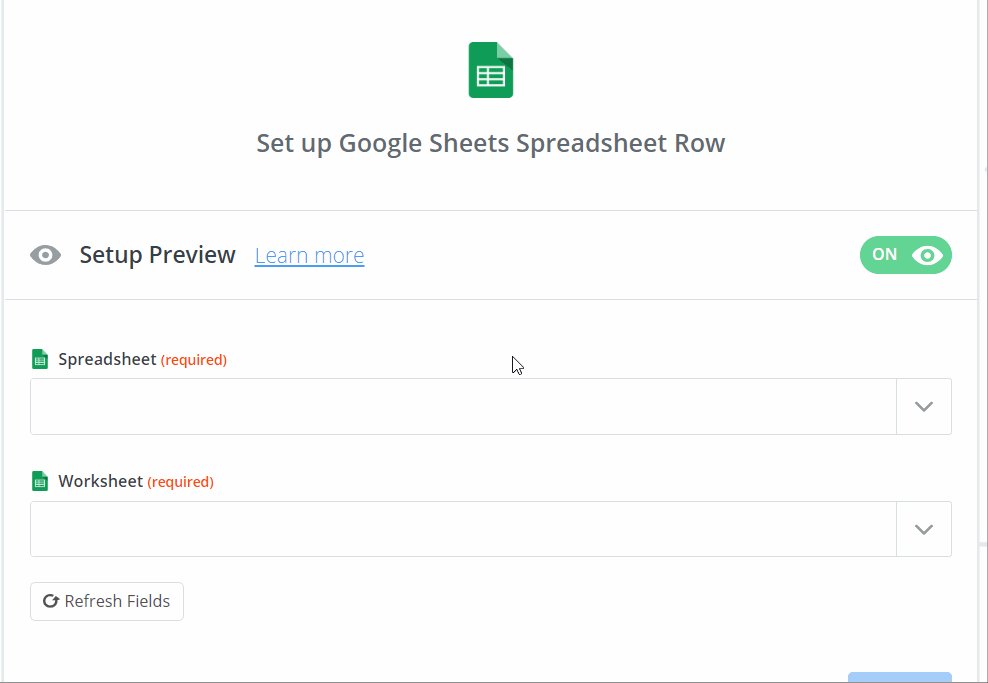
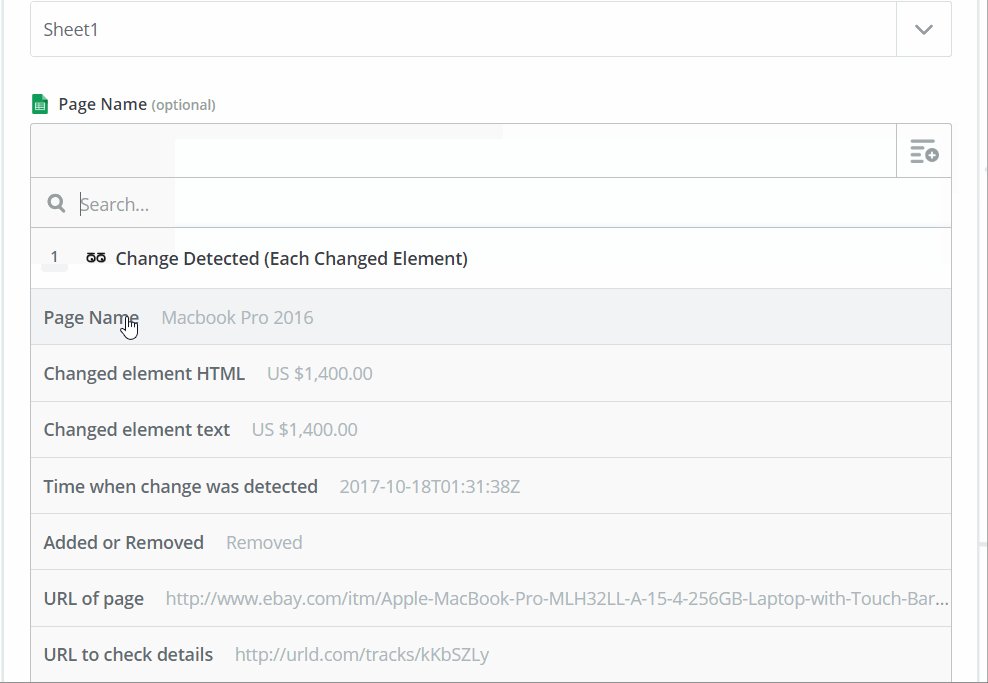
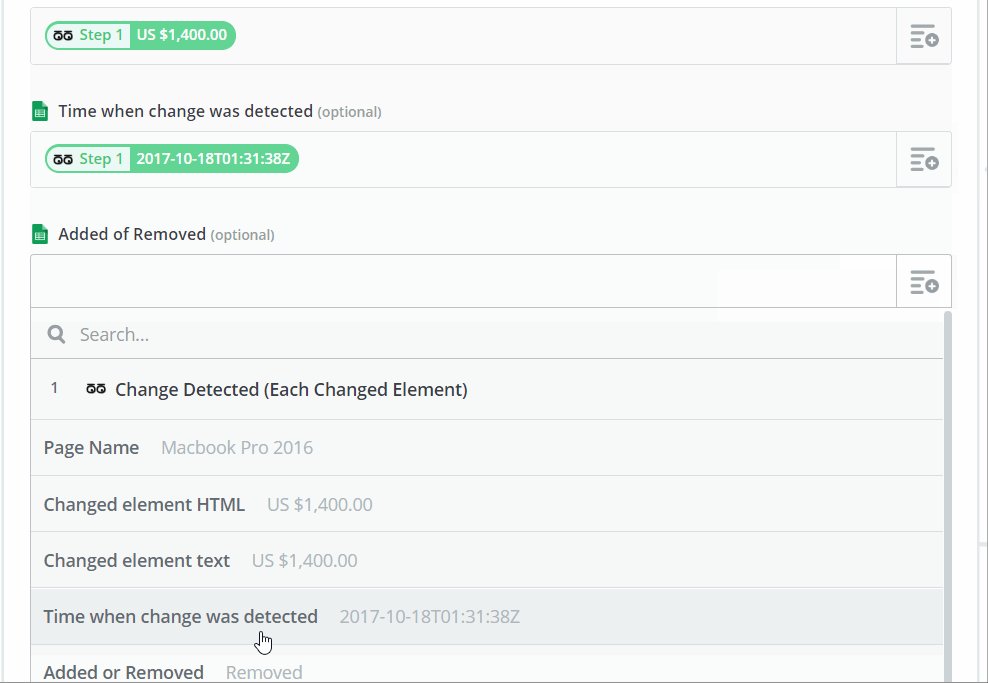
Step 10: Select which data do you want to use

Step 11: Send test data to make sure that it's working correctly
Step 12: Turn on your Zap